HTML 멀티미디어
웹 상의 멀티미디어는 사운드, 음악, 비디오, 영화 및 애니메이션입니다.
멀티미디어란?
멀티미디어는 다양한 형식으로 제공됩니다.
이미지, 음악, 사운드, 비디오, 레코드, 영화, 애니메이션 등과 같이
듣거나 볼 수 있는 거의 모든 것이 될 수 있습니다.
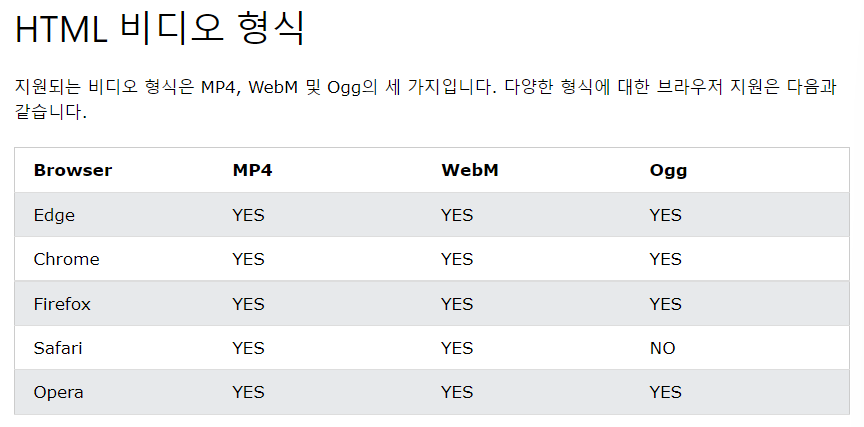
멀티미디어 형식
멀티미디어 요소는 미디어 파일에 저장한다.
파일 유형을 찾는 가장 일반적인 방법은 파일 확장자를 보는 것이다.
멀티미디어 파일에는 .wav, .mp3, .mp4, .mpg, .wmv 및 .avi와 같은 형식과 확장자가 있습니다.
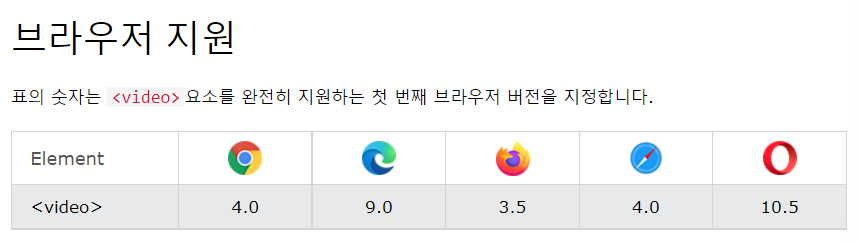
비디오
<video>
웹 페이지에 비디오를 표시하는 데 사용한다.
controls 속성은 재생, 일시 중지 및 볼륨과 같은 비디오 컨트롤을 추가한다.
항상 width 및 height속성 을 포함하는 것이 좋다 .
높이와 너비를 설정하지 않으면 동영상이 로드되는 동안 페이지가 깜박일 수 있다.
<source>요소를 사용하면 브라우저가 선택할 수 있는 대체 비디오 파일을 지정할 수 있습니다.
<video>및 </vidio> 태그 사이의 텍스트는 해당 요소를 지원하지 않는 브라우저에서만 표시됩니다 .
autoplay속성 : 페이지 로드하자마자 자동 재생한다. (muted를 쓰면 음소거 자동재생이 된다.)
(깨알 지식)
Chromium 브라우저는 대부분의 경우 자동 재생을 허용하지 않습니다. 그러나 음소거된 자동 재생은 항상 허용됩니다.
<!DOCTYPE html>
<html>
<body>
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>
</body>
</html>



play(),pause() 메소드 : 비디오를 재생/ 중지 시킨다.
오디오
<audio>
웹 페이지에서 오디오 파일을 재생하는 데 사용한다.
controls속성은 재생, 일시 중지 및 볼륨과 같은 오디오 컨트롤을 추가한다.
<source>요소를 사용하면 브라우저가 선택할 수 있는 대체 오디오 파일을 지정할 수 있다.
브라우저는 처음 인식된 형식을 사용한다.
<audio>및 <audio>태그 사이의 텍스트는 해당 요소를 지원하지 않는 브라우저에서만 표시한다.
autoplay속성 : 오디오 파일을 자동으로 시작(muted를 쓰면 음소거로 자동 재생)
<audio controls>
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
Your browser does not support the audio element.
</audio>



'Web > HTML' 카테고리의 다른 글
| HTML 위치 정보 API (0) | 2023.01.03 |
|---|---|
| HTML 플러그인 (0) | 2023.01.03 |
| form (0) | 2023.01.02 |
| HTML 기술 주의사항 (0) | 2023.01.02 |
| HTML 레이아웃 (0) | 2023.01.02 |